1. 说明
WordPress偶尔在不登陆的情况下会丢图片
- 检查图片链接发现访问的是 image-18-1536×575.png
- 而有资源的图片是 image-18.png
如果由于一些特殊原因可能把缩略图删了,或者就是不希望 WordPress 自动生成缩略图,也不希望别人访问的时候给图片自动追加类似 -1536×575 这样的后缀(希望所有人直接访问原图)。
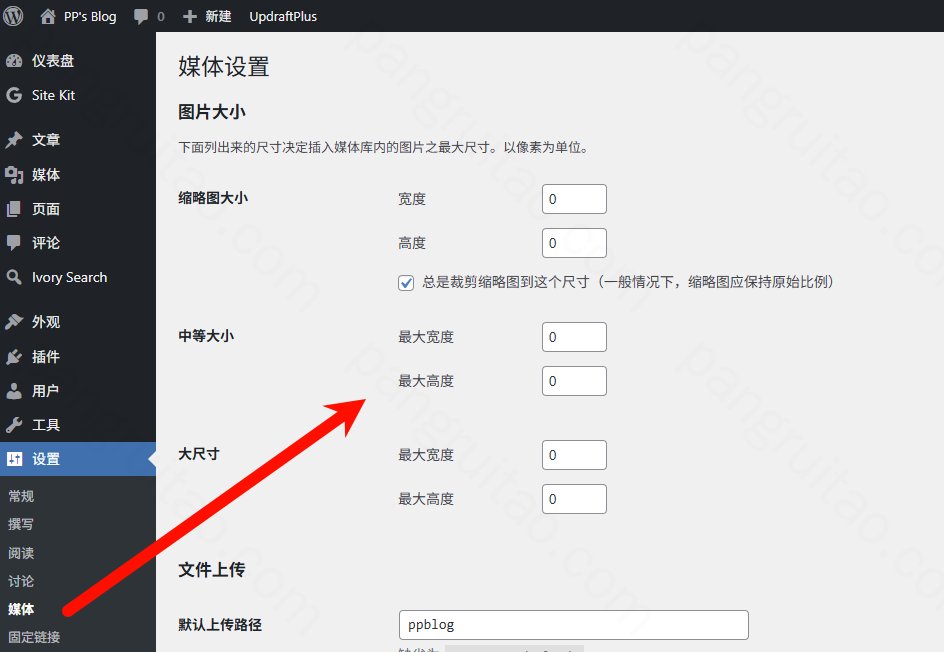
2. 禁用缩略图生成
可以现在设置-媒体中,将各种尺寸参数都设置为0。

但是依旧没有效果,因为 WordPress会固定再裁剪两个尺寸。
2.1 修改 functions.php
对于额外的两个尺寸,则需要修改 functions.php 文件(通常位于 wp-content/themes/主题名称/functions.php),在末尾添加
add_filter('intermediate_image_sizes_advanced', 'filter_image_sizes');
function filter_image_sizes($sizes) {
if (isset($sizes['medium_large'])) {
unset($sizes['medium_large']);
}
if (isset($sizes['1536x1536'])) {
unset($sizes['1536x1536']);
}
if (isset($sizes['2048x2048'])) {
unset($sizes['2048x2048']);
}
return $sizes;
}
add_filter('big_image_size_threshold', '__return_false');添加后,新上传的文件发现不再会被裁剪。
2.2 自定义插件
修改 functions.php 有坏处就是当主题切换或者更新后,问题又会出现
自定插件则没有这个问题。
Step 1 : 先在 wp-content/plugins/ 下创建一个文件夹
比如
wp-content/
└── plugins/
└── my-custom-snippets/
└── my-custom-snippets.phpStep 2 : 写插件主文件 my-custom-snippets.php
<?php
/*
Plugin Name: My Custom Snippets
Description: Site-specific tweaks (e.g. disable medium_large image size).
Version: 1.0
Author: PP
License: GPL-2.0+
*/
// ======================
// ① 禁用所有中间size的图
// ======================
// add_filter( 'intermediate_image_sizes', function( $sizes ) {
// return array_diff( $sizes, [ 'medium_large' ] ); // 移除 768px 这档
// } );
// 如果想一次性把所有中间尺寸都砍掉,
// 用下面这一行替换上面的 add_filter() 即可:
// add_filter( 'intermediate_image_sizes', '__return_empty_array' );
add_filter( 'intermediate_image_sizes', '__return_empty_array' );
// ======================
// ②(可选)关闭 WP ≥5.3 的大图自动缩放
// ======================
// add_filter( 'big_image_size_threshold', '__return_false' );
Step 3 : 进后台 → 插件 → 已安装插件
你会看到 “My Custom Snippets” 出现在列表里。
点 “启用” 即可生效。
3. 老图处理
经过上面步骤,新上传的文件发现不再会被裁剪。但是老的图片依旧有问题。
这是由于老的图片的属性没有改变,依旧记录了缩略图信息。图片信息可能如下:
array(
'width' => 1024,
'height' => 768,
'file' => '2023/10/image.jpg',
'sizes' => array(
'thumbnail' => array(
'file' => 'image-150x150.jpg',
'width' => 150,
'height' => 150,
'mime-type' => 'image/jpeg'
),
'medium' => array(
'file' => 'image-300x225.jpg',
'width' => 300,
'height' => 225,
'mime-type' => 'image/jpeg'
),
'medium_large' => array(
'file' => 'image-768x576.jpg',
'width' => 768,
'height' => 576,
'mime-type' => 'image/jpeg'
),
// 其他裁剪尺寸...
),
'image_meta' => array(
// 其他元数据,如拍摄信息
)
)此时则需要批量处理老图,让老图根据新的配置不再生成缩略图
可以使用插件 Force Regenerate Thumbnails 批量更新
4. OSS或者图片不在本地的情况
如果使用了阿里云OSS或者其他方式,让图片保存在其他地方。用Force Regenerate Thumbnails则会失败。
仅需要暂时把图片导回到本地,执行完 Regenerate 再删除即可
5. 新图覆盖老图的情况
搞完上面操作后,个人浏览已经没问题了,都是原图,不过在编辑时出了问题,新的图会覆盖老的图。
没完全搞懂为什么图片命名没有像以前那样不断递增。
不过修改了一下图片的命名规则,改为时间+随机数,使文件不重名就能解决
