1.CDN加速的原理简介
1.1 网页打开慢的原因
网页打开慢可能有很多原因,比如 数据库读取慢、网页逻辑处理慢(比如运行php)、网络传输慢。
对于逻辑处理和数据库导致的慢可以通过网页静态化处理以达到一定程度优化,个人使用插件 W3 Total Cache 完成这些优化。这里不多赘述。
但动态问题优化完毕后,依旧可能面临速度不佳的问题,体现在无法秒加载。
这往往就是由于网络传输慢的问题导致的,CDN可以进一步对这个问题进行优化。
CDN 优化,其背后的原理是基于网页是加载的方式:
当我们用浏览器访问一个链接,如 pangruitao.com。
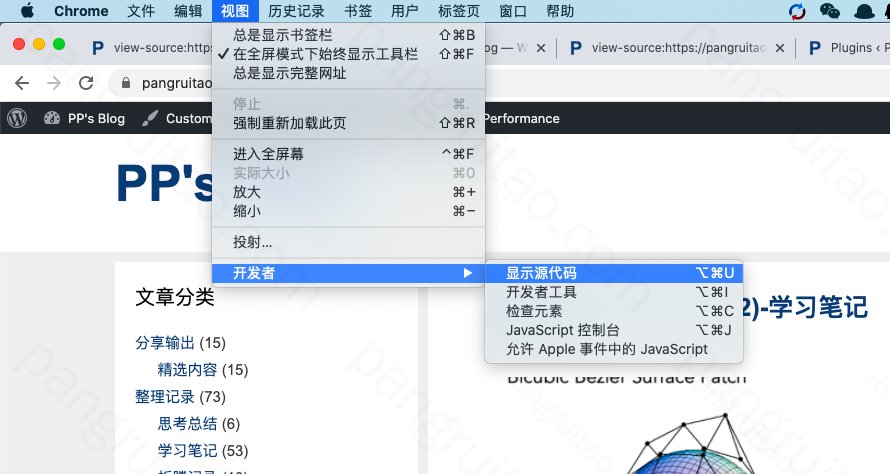
首先,浏览器会先向 https://pangruitao.com 发出一个 get 请求。如果成功,会得到服务器返回的一个 html 文件。这个文件内容可以用浏览器查看源代码看,比如用 Chrome:

显示源代码,即可看到本页面的源码

html 源码是一个纯文本文件。可以单把源码保存下来看看。此内容通常而言都很小,比如我的主页源码仅 88k。

但是一旦把整个主页保存下来看看大小则可以发现大小达到了 1.3M,这还是我把图片都经过了一定程度压缩后的情况。对于一个比如2M带宽(256kb/s)的服务器,意味着加载时间需要大约5秒,体感上是不短的一个时间。
这些多出来的时间,是由于当浏览器得到了源码过后,会根据源码内的各种资源(如图片、css、js)的链接进行进一步的请求,而这一部分所占的大小则很容易比较大。
而这部分占空间很大的资源往往都是静态的,即每个用户请求得到的内容长时间不变。
如果能有一个方法将这些静态资源缓存下来,外包给其他服务器进行响应,自己的服务器仅仅处理有逻辑处理且易变的内容,理应是一个很好的加速方案。
假设外包服务器的带宽有 30M。则不考虑传输延迟的情况下,理论上加载主页的时间可以缩减为大约 88/256+1200/3840=0.65秒。缩减了85%,延迟如果不太过分,基本可以秒开。
1.2 CDN 原理
而 CDN 正好是可以满足上面的需求。将服务器的部分内容缓存在 CDN 服务商的服务器上,如果有请求到达,CDN会检查是否已经缓存了内容,如果有缓存,则由CDN服务器直接响应,无需自己的服务器。
同时 CDN 服务商往往会在很多地方设立服务器,每次由离请求最近的 CDN 服务器进行响应。延迟非常低。
并且 CDN 往往拥有很不错的带宽,且流量费用通常也远低于服务器的带宽和流量费用。
这样下来使静态资源部分的响应速度大大提升。且降低了服务器的压力,还可能节约费用。
当然,CDN的这种特性可以不仅仅用于网页加速。一些供下载的资源,如游戏的热更新内容或者视频等等,都可以利用CDN进行分发,以保证速度的同时,避免单点服务器压力过大。
2.全站加速方式
一种比较方便的配置方式是全站加速,即所有访问一个域名比如 pangruitao.com 的请求都首先到达CDN。再配置一部分动态流量穿透CDN访问源站。
这种方式配置容易,且可以隐藏源站,用CDN同时承担一些类似防火墙的作用,可以额外地启到一些安全作用。
根据 CDN 的原理,全站加速需要将自己网站的域名解析由直接解析至服务器IP,修改为解析至CDN服务器的域名。
如果使用阿里云,即配置过程如下:
首先控制台找到 CDN。并开通 CDN,有很多种模式,用于网站,并且流量不算非常高的话选择按量付费即可。

之后进入 CDN 的域名管理,点击添加域名

配置选项
- 加速的域名(网站域名)是需要已经备案的。
- 类型选图片小文件即可。
- 源站信息选IP,且填上服务器IP。
- 如果网站使用了 https,则选择443端口,否则80端口。
之后选择下一步。
有可能会出现域名拥有性验证。会给一个域名解析要求。按照其要求的去域名控制台进行解析即可

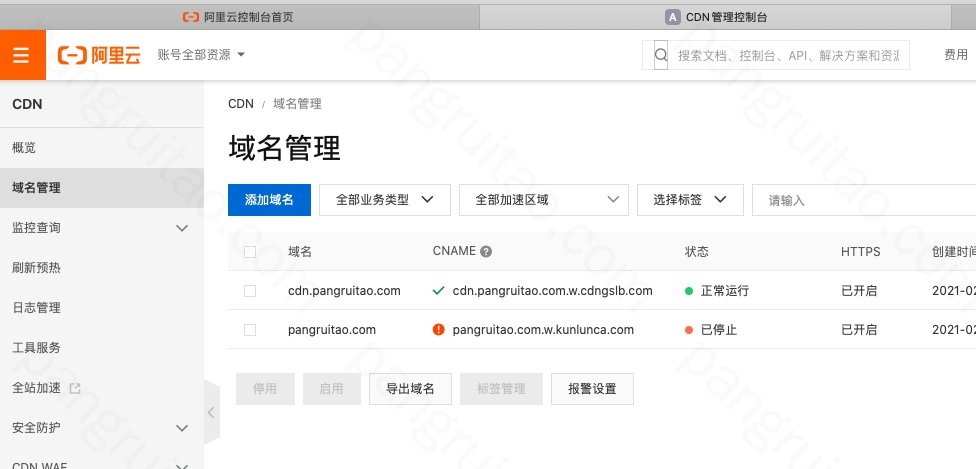
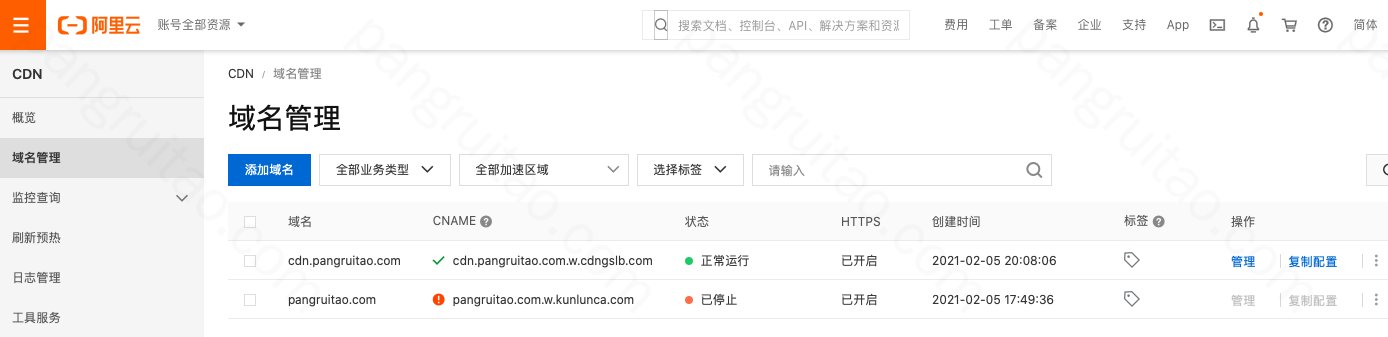
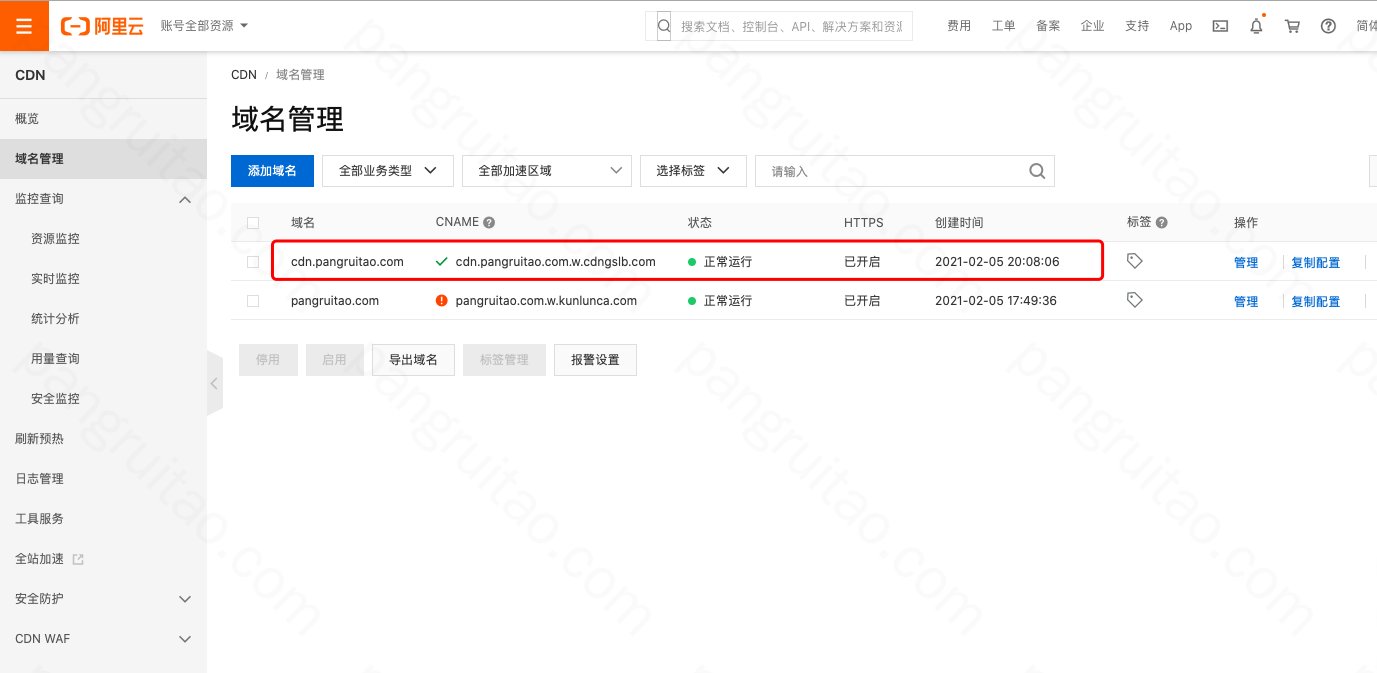
验证通过后,应该能看到如下(pangruitao.com)已经添加的 CDN 域名

此时 CNAME 通常为感叹号,代表还未配置 CNAME 解析。
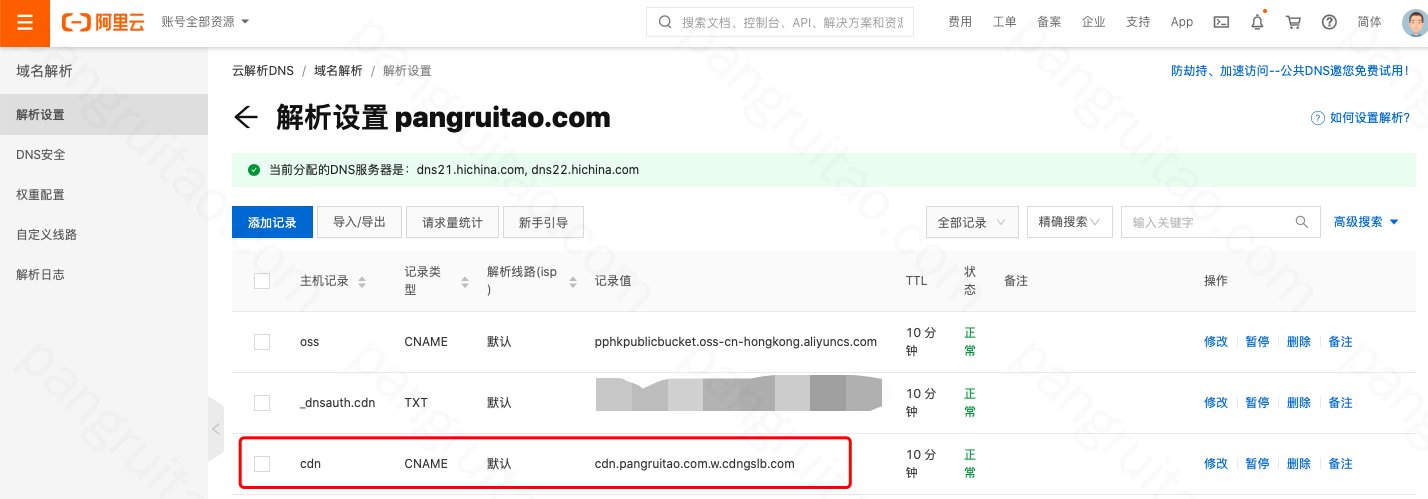
继续在域名控制台,修改网站的域名解析(需要修改,或者删除后增加,否则会提示冲突),将以前的A类型,修改为CNAME,记录值修改为CDN提供的CNAME,如我的 pangruitao.com.w.kunlunca.com
修改成功后,等待一会(网站上说是10分钟),再看CDN控制台,CNAME状态应该已经由感叹号变成了勾。
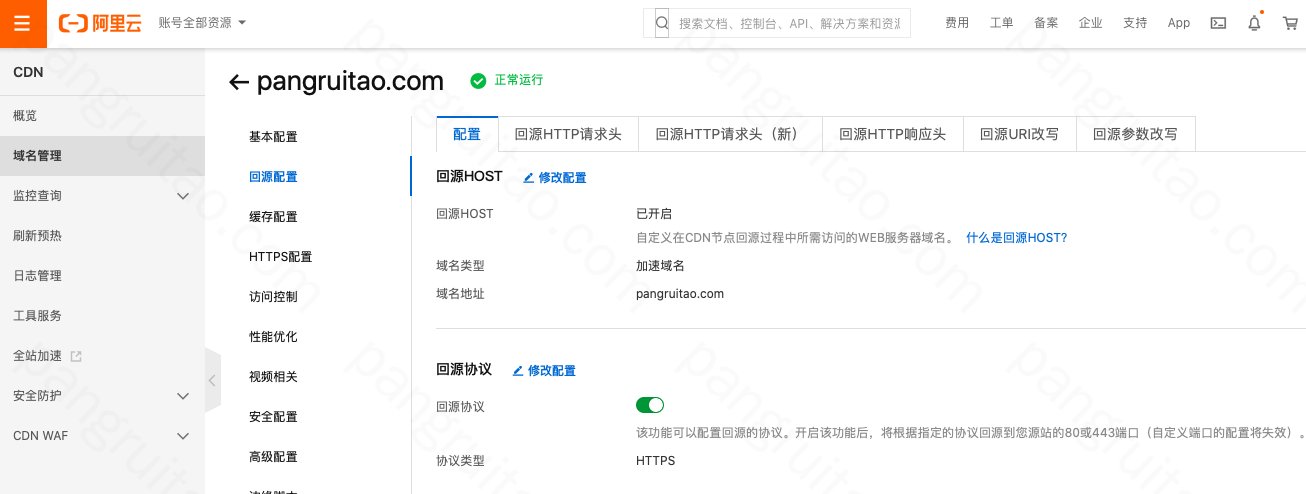
点击右方的管理,进行进一步配置

修改回源配置状态,使其开启,回源协议根据网站使用 http 或者 https
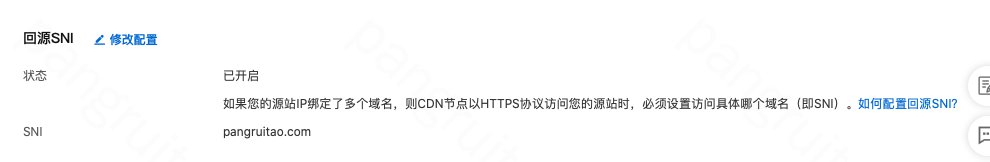
如果服务器一个 IP 绑定了多个域名,内部有按域名进行反向代理,则需要配置回源 SNI 为网站的域名。没有反向代理也可以配着。

接下来配置缓存配置,这一步比较重要

一般仅缓存静态文件,如 css,js,png 等等,可以为其设置过期时间。过期时间越长,理论命中几率也就越长,但网站如果有修改,CDN 自动同步修改的时间也会越长(当然,可以通过主动刷新来强制 CDN 同步)。
而对于 php 和 wp-admin 下管理相关的内容,则不应该缓存,对这些内容的过期时间需配置为 0 秒。
图片格式我只放了 png,jpg 等几种,如果你的网站格式更多,则需要加上。
总之,可以大致参考我的进行配置。
配置完成后,理论上就生效了。
可以找一个清空了缓存的浏览器访问一下自己的网站。过一会在 CDN 的监控查询中看看是否有记录

3.分资源加速方式
全站加速的好处是配置方便和安全,但会导致所有对应域名下的流量都需要经过 CDN ,如果域名下还挂在了私人网盘等其他服务,这些流量还要经过 CDN 则没有任何意义,会导致可能更慢,且产生额外流量费用。
这种情况下,可以在域名管理中新增一个专门为 CDN 使用的域名,如 cdn.pangruitao.com 。并使其指向之后 CDN 提供的 CNAME(可以先随便配,之后有了 CNAME 再来修改)

有需要的话,可以为其添加 ssl,成为 https。
同样在 CDN 管理台中配置此域名

CDN 的配置,和 域名的 CNAME 配置基本和 2.全站加速 的配置方法一样,可以参考前文。
配置成功后所有访问 cdn.pangruitao.com 的流量就会首先到达 CDN 服务器。
但依旧剩下一个问题,浏览器访问网站内的各种资源,依旧是在 pangruitao.com 下。需要修改静态资源的域名为 cdn.pangruitao.com。
这当然可以通过修改网站代码解决。
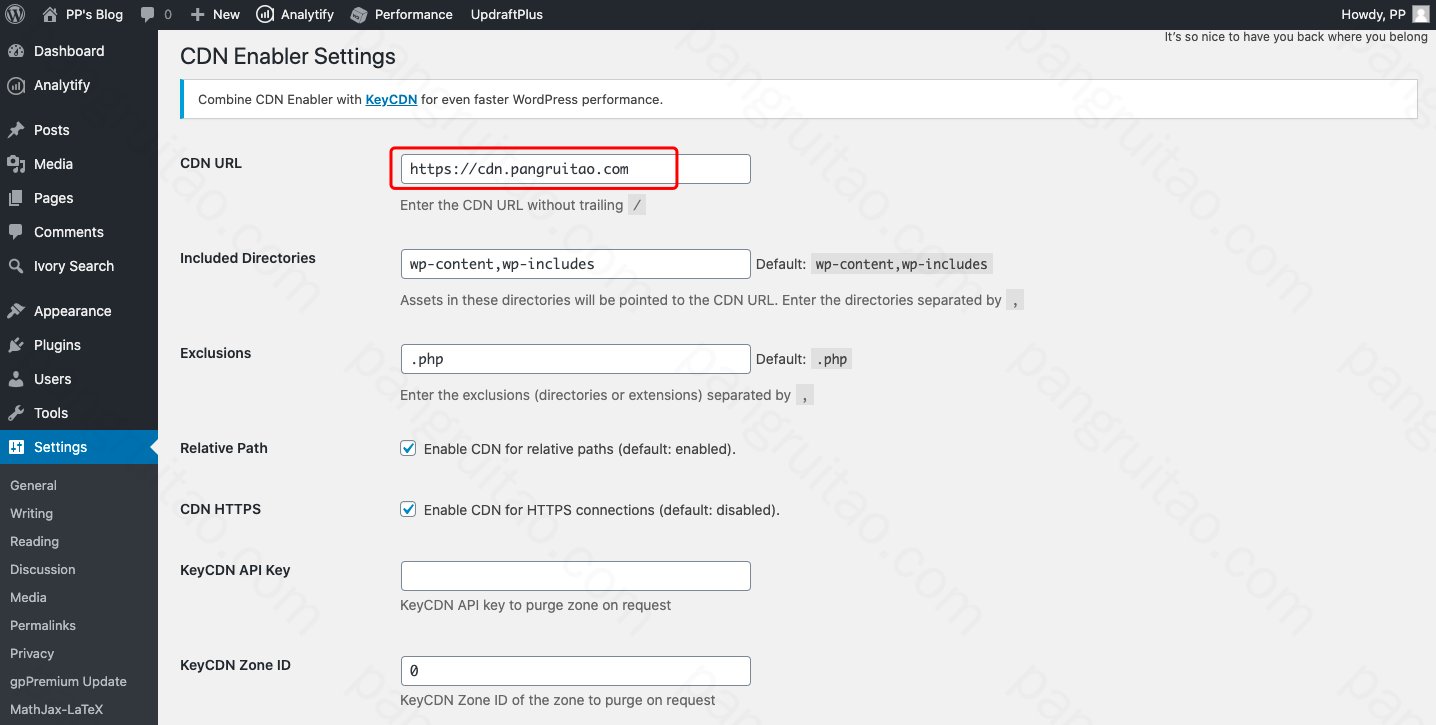
但还有一个更方便的做法,是直接用别人的插件 CDN Enabler:


在其设置界面中填上 cdn 域名即可,插件则会自动把静态资源的域名转换成此 CDN 域名。
如果网站开启了 Cache,有网页静态化加速等功能的插件,需要清空一下 Cache。
最后用浏览器(把浏览器的本地 Cache 清空)访问自己的网站,看看能否正常加载和展示。
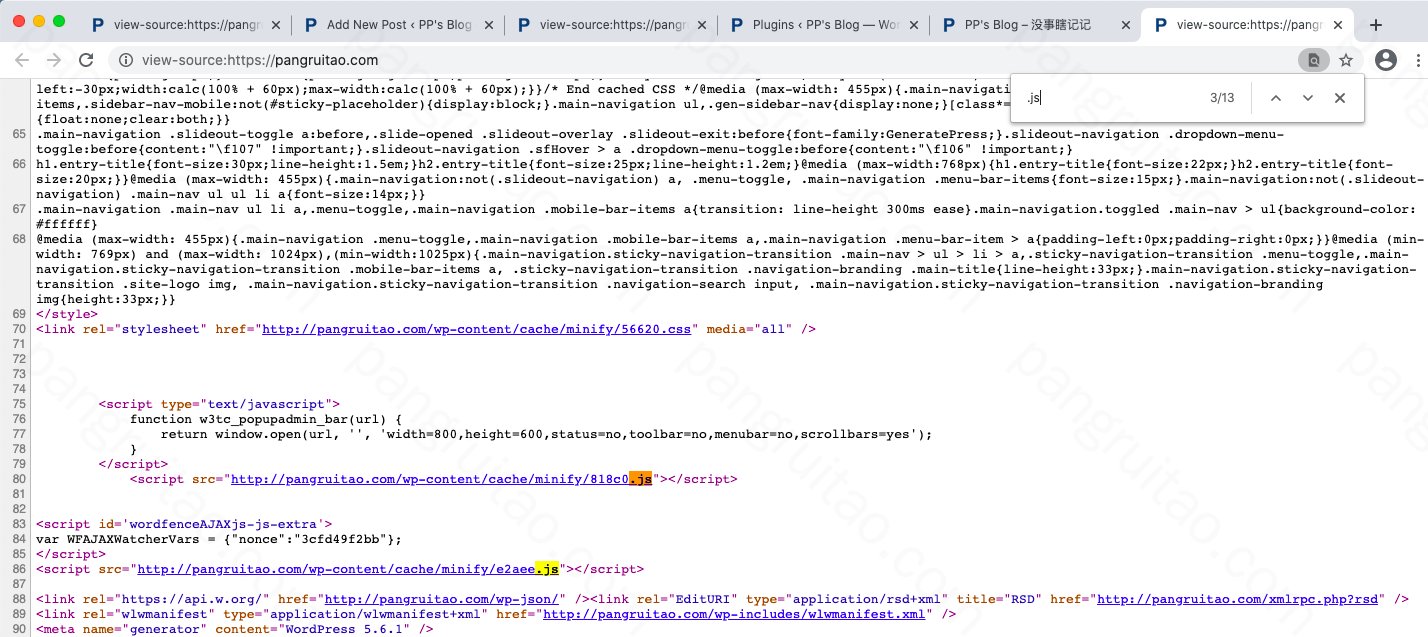
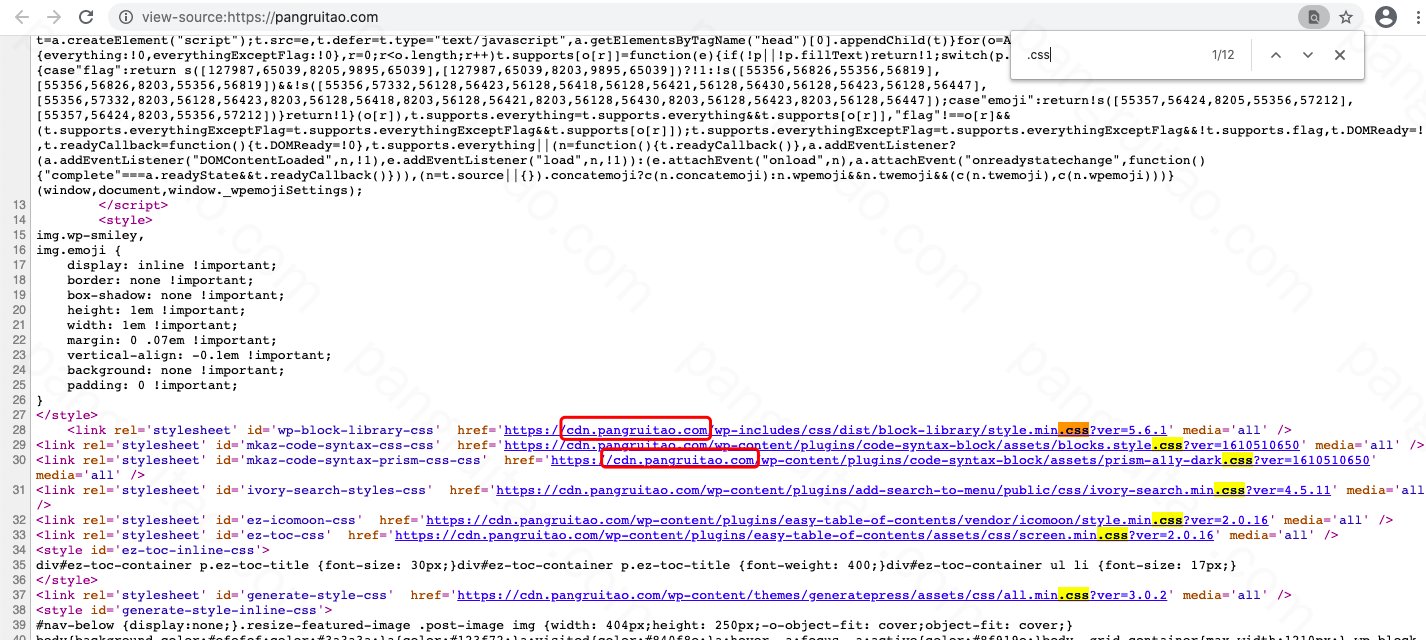
如果访问正常,则看一看源码,检查一下 css 等静态资源的链接是否替换为了自己设置的 cdn 域名( 如cdn.pangruitao.com)

如果源码如上图,则意味配置成功。
可以再清除一下浏览器缓存,尝试访问,看看速度是否提升
